
OpenCart, popüler bir açık kaynaklı e-ticaret platformudur. İndirmesi ve kullanması ücretsizdir ve eklentiler ve eklentilerle genişletilebilen çok çeşitli özellikler sunar. Yakın zamanda piyasaya sürülen OpenCart 4 ile birçok kullanıcı, çevrimiçi mağazalarında kullanmak için yeterince kararlı olup olmadığını merak ediyor. Bu makalede, hangi sürümün sizin için doğru olduğuna karar vermenize yardımcı olmak için OpenCart 4 ile OpenCart 3‘ü karşılaştırıyoruz.
OpenCart 4’te neler değişti?
En son ana sürüm ile önceki OpenCart platform yapısı arasında neler değişti: OpenCart 4’e karşı OpenCart 3?
- Ocmod kullanılamaz. Şu anda, modülleri entegre etmek için Etkinlikler kullanılmalıdır.
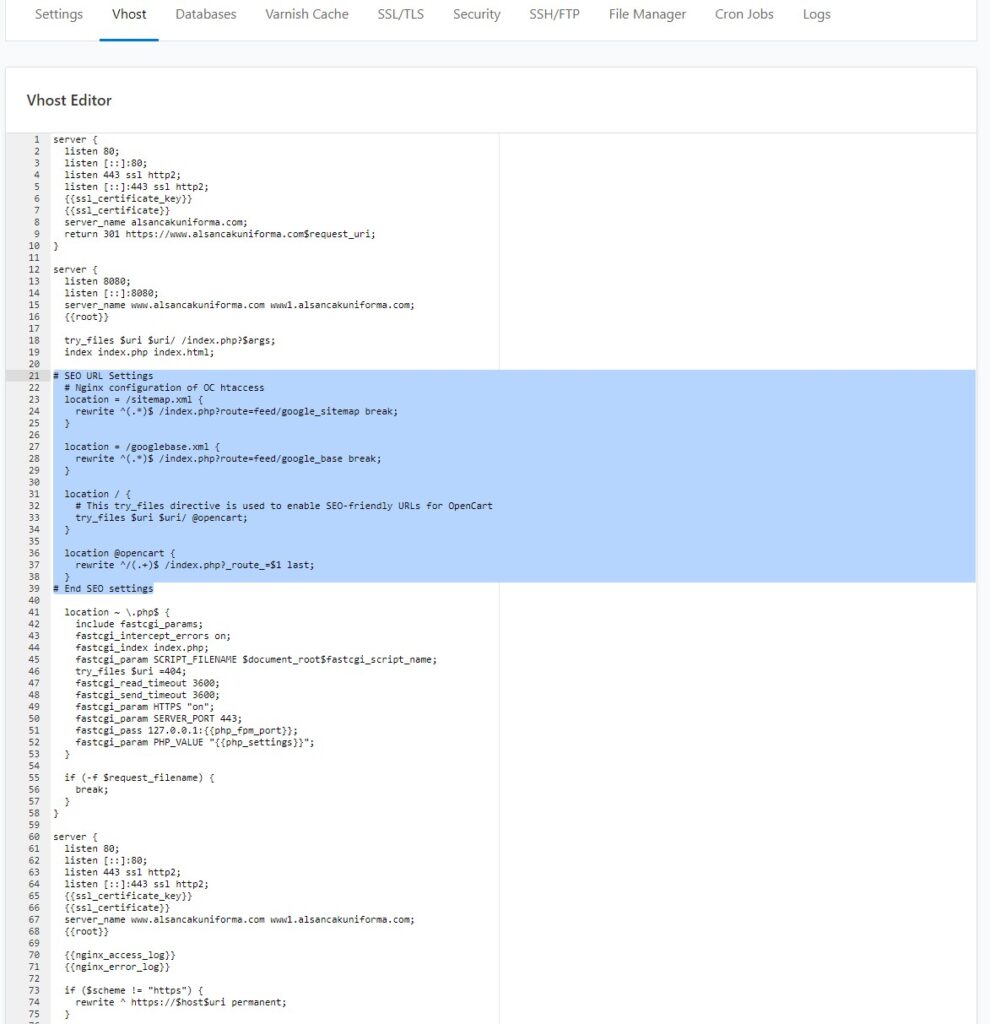
- Modülleri depolamak için kullanılan klasörlerin yapısı: Her uzantının (veya yazarın), artık tüm eklenti dosyalarını barındıran yeni kök dizini /extension/ içinde kendi dizini olacaktır. Ara uzantı klasörü de aynı anda silinmiştir. Sonuç olarak, modülün ön uç denetleyicisine giden yol şu olacaktır: /extension/opencartbot/catalog/controller/module/new_module.php. Ek olarak, modül şablonuna giden yol şu olacaktır: /extension/opencartbot/catalog/view/template/module/new_module.twig
- Daha önce liste şablonlarında yer alan ürün bloğu product/thumb.twig konumuna taşındı. Düğmeyi değiştirmek veya ürüne çıkartma eklemek için artık tüm şablonları düzenlemenize gerek yok.
- common/pagination.twig şablonu artık sayfalandırma içeriyor.
- Tek bir ürünün birden fazla versiyonunu üretebilme
- GDPR yönetmeliği uyumluluğu için araçlar
- Tek sayfalık ödeme formu (sonunda yani 🙂 )
- CRON Görev Zamanlayıcısı
- Yöneticiyi yeniden adlandırma imkanı
- PHP’nin 8.1+ sürümü, kullanılan minimum düzeydedir.
- Düzen, kullanılmakta olan Bootstrap çerçevesi sürüm 5’e güncellendiğinden beri değişti.
- Font koleksiyonunun 5. versiyonu Font Awesome
- Kitaplığın yeni bir sürümü olan jQuery 3.6.0 eklendi
- Yeni sürümü yükledikten sonra bunlar gibi çok daha fazla değişiklik ve geliştirme görebilirsiniz.
Opencart 4’ü kullanmanın birçok önemli avantajı vardır. Tipik olarak, arayüz daha kullanıcı dostudur ve ihtiyacınız olan özellikleri bulmak daha kolaydır. Ayrıca Opencart 4, öncekinden daha verimli ve daha hızlıdır.
OpenCart 4.0 hala nispeten yeni olsa da e-ticaret mağazalarında şimdiden büyük bir etki yarattı. Özellikler açısından OpenCart 4.0, selefi OpenCart 3.0‘a göre bir dizi önemli iyileştirmeye sahiptir.
Uyumlu PHP Sürümü
OpenCart 3, PHP 7.1 veya üstü ile çalışacak şekilde tasarlanmıştır, Opencart 4 ise PHP 8.1 veya üstü ile uyumludur. Opencart’ın (3.x) önceki sürümleri PHP 8.1 ile uyumlu değildir ve bu nedenle Opencart 4’e yükseltilemez.
Sunucunuzda PHP’nin daha eski bir sürümünü çalıştırıyorsanız, Opencart 4’ü yüklemek için daha yeni bir sürüme yükseltmeniz gerekecektir. PHP sürümünüzü yükselttikten sonra, Opencart 4’ü yükleyebilir ve avantajlarından yararlanabilirsiniz.
Kod Yapısı Nasıl?
OpenCart 4 ve OpenCart 3‘ün her ikisi de kod için modüler bir yapı kullanır, bu da her bir işlevin kendi modülünde tutulduğu anlamına gelir. Bu, platformun işlevselliğini özel ihtiyaçlarınıza uyacak şekilde özelleştirmeyi kolaylaştırır. Ayrıca, modüler kod yapısı, yalnızca ilgili modüllerin güncellenmesi gerektiğinden, yükseltmelerin uygulanmasının hızlı ve kolay olmasını sağlar.
OpenCart 4, daha tutarlı ve anlaşılması daha kolay olacak şekilde tasarlanmış yeni bir dizin yapısı sunar. Ayrıca OpenCart 4, kod için farklı modüller arasında ad çakışmalarını önlemeye yardımcı olan ad alanlarını kullanır. Sonuç olarak, OpenCart 4’ün genel kod yapısı, OpenCart 3’ünkinden daha sağlam ve kullanımı daha kolaydır. Ayrıca, Opencart 4, herhangi bir e-Ticaret işletmesi için esnek ve ölçeklenebilir bir çözüm sunar.
OpenCart 3’ün kod yapısı MVC (Model-View-Controller) çerçevesine dayanmaktadır. MVC, bir programı üç bölüme ayıran bir yazılım mimarisi modelidir: model, görünüm ve denetleyici. Model verileri temsil eder, görünüm verileri görüntüler ve denetleyici kullanıcı girişini işler.
OpenCart 4 ve OpenCart 3’ün Veritabanı Yapısı
OpenCart 3
Opencart 3 bir MySQL veritabanı kullanır. Bir MySQL veritabanı kullanmanın ana yararı, çeşitli araçlar kullanılarak kolayca erişilebilmesi ve güncellenebilmesidir. Opencart 3, PostgreSQL gibi diğer veritabanlarının kullanımını da destekler, ancak çoğu kullanıcı için MySQL önerilen veritabanıdır.
Opencart 3 veri tabanının yapısı modülerdir ve yeni özellikler ve işlevler eklemeyi kolaylaştırır. Veritabanındaki çekirdek tablolar, ürün verilerini, müşteri verilerini, sipariş verilerini ve diğer temel bilgileri depolama işlevi görür. Ek olarak, veritabanına ek tablolar ekleyen birkaç üçüncü taraf eklentisi vardır.
Bu eklentiler, özel alanlar, ödeme yöntemleri, gönderim yöntemleri ve çok daha fazlası için destek ekleyebilir. Sonuç olarak, Opencart 3 veri tabanı oldukça esnektir ve herhangi bir çevrimiçi mağazanın ihtiyaçlarını karşılamak üzere kolayca özelleştirilebilir.
OpenCart 4
OpenCart 4 ve OpenCart 3 veritabanı yapısı benzerdir, ancak dikkat edilmesi gereken bazı önemli farklılıklar vardır. En büyük fark, OpenCart 4’ün bir NoSQL veritabanı kullanmasıdır, yani geleneksel ilişkisel modeli kullanmaz. Bu, onu daha esnek ve ölçeklenebilir hale getirir, ancak aynı zamanda performans ve kullanım kolaylığı açısından bazı ödünleşimler olduğu anlamına gelir.
Diğer bir fark, OpenCart 4’ün şemasız bir veritabanı kullanmasıdır, bu da verilerin herhangi bir formatta saklanabileceği anlamına gelir. Bu, verileri depolamayı ve sorgulamayı kolaylaştırır, ancak aynı zamanda izlenecek katı bir yapı olmadığı anlamına gelir.
Son olarak, OpenCart 4 belge odaklı bir veritabanı kullanır, bu da verilerin tablolar yerine belgelerde saklandığı anlamına gelir. Bu, onu daha ölçeklenebilir ve esnek hale getirir, ancak aynı zamanda izlenecek katı bir yapı olmadığı anlamına gelir.
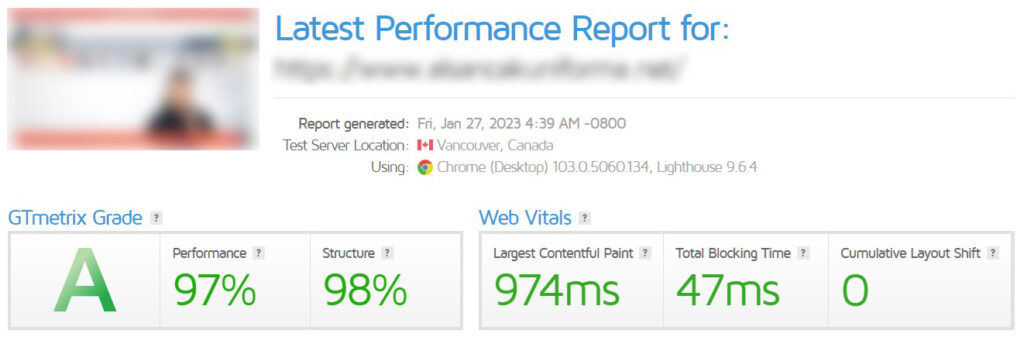
Web Sitesi Yükleme Hızı Nasıl?

OpenCart 4 ile OpenCart 3‘ün yükleme hızı şu ölçütlerle karşılaştırılabilir: sayfa boyutu, istek sayısı ve ilk bayta kadar geçen süre. OpenCart 3’ün daha büyük bir sayfa boyutu var, ancak daha az istek var. OpenCart 3 için ilk bayta kadar geçen süre daha yavaştır. OpenCart 4’ün sayfa boyutu daha küçüktür ve daha fazla istek vardır. OpenCart 4 için ilk bayta kadar olan süre daha hızlıdır.
Genel olarak, OpenCart 4, sayfa yükleme ve istekleri işleme söz konusu olduğunda OpenCart 3’ten daha hızlıdır. Bu, OpenCart 4’ün geliştirilmiş performans için tasarlanmış yeni bir çerçeve kullanması gerçeğine bağlanabilir. Sonuç olarak, müşterilerin bir OpenCart 4 sitesinde olumlu bir deneyim yaşama olasılığı daha yüksektir, bu da satışların ve dönüşümlerin artmasına yol açabilir.
Peki, en kararlı OpenCart sürümü hangisi?
Kullanıcı topluluğuna göre OpenCart’ın en kararlı sürümü OpenCart 3.0.3.8‘dir (OpenCart 3’ün son sürümü). Bu sürüm, MySQL 8 için iyileştirilmiş destek, VQMod kullanırken gelişmiş güvenlik ve ödeme ve gönderim yöntemlerini kullanırken artan kararlılık gibi çeşitli iyileştirmeler ve hata düzeltmeleri içerir.
Bu sürüm, kullanımı daha da kolaylaştıran birçok yeni özellik ve iyileştirme ile şimdiye kadarki en kararlı sürüm olarak biliniyor. En büyük yeni özelliklerden biri, birden çok dil için yerleşik destektir. Bu, artık çevrimiçi mağazanızla daha geniş bir kitleye ulaşabileceğiniz anlamına gelir.
Ayrıca OpenCart 3.0.3.8, çeşitli güvenlik geliştirmelerinin yanı sıra mobil cihazlar için geliştirilmiş destek içerir. Çevrimiçi bir iş yürütüyorsanız, kesinlikle OpenCart’ın bu sürümünü kullanmalısınız.
OpenCart 4 ve OpenCart 3: Hangisi daha iyi?
Opencart’ta yeniyseniz, hangi sürümün size uygun olduğunu merak ediyor olabilirsiniz. Hem Opencart 4 hem de Opencart 3’ün artıları ve eksileri olsa da, yeni kullanıcılar için Opencart 3‘ün daha iyi bir seçim olduğunu düşünüyoruz. İşte nedeni:
- Her şeyden önce, Opencart 4 hala nispeten yeni – ilk sürüm 4.0.0.0 sadece 1 ay önce yayınlandı. Çok yeni olduğu için, eski, daha yerleşik Opencart 3’ten daha fazla hata olması kaçınılmazdır.
- Buna ek olarak, Opencart 4 desteği hala biraz sınırlıdır – henüz çok sayıda uzantı ve tema mevcut değildir ve topluluk o kadar büyük değildir.
- Önemli bir fark, mevcut modül sayısıdır. OpenCart 4 çıkalı bir aydan az oldu ve yalnızca üç alt sürümü mevcut. Bu, OpenCart 4’ü destekleyen modül sayısının daha az ve daha sınırlı olduğu anlamına gelir.
Sonuç olarak
OpenCart e-Ticaret platformu on yılı aşkın süredir piyasada. Yıllar boyunca, en sonuncusu OpenCart 4.0’ın piyasaya sürülmesi olmak üzere birkaç büyük güncellemeden geçti. Bu, yeni sürümü geliştirmek ve test etmek için çok çalışan geliştirme ekibi tarafından yakın zamanda doğrulandı.
Şu anda OpenCart 3 kullanıyorsanız, lütfen OpenCart 4’e geçiş yaparken önünüzde bazı tümsekler, engeller olabileceğini unutmayın. Ve OpenCart 4 ile OpenCart 3 arasında pek çok husus var. Sürüm, geliştirilmiş kararlılığı ve özellikleri için buna değer. Sağlıcakla kalın 🙂